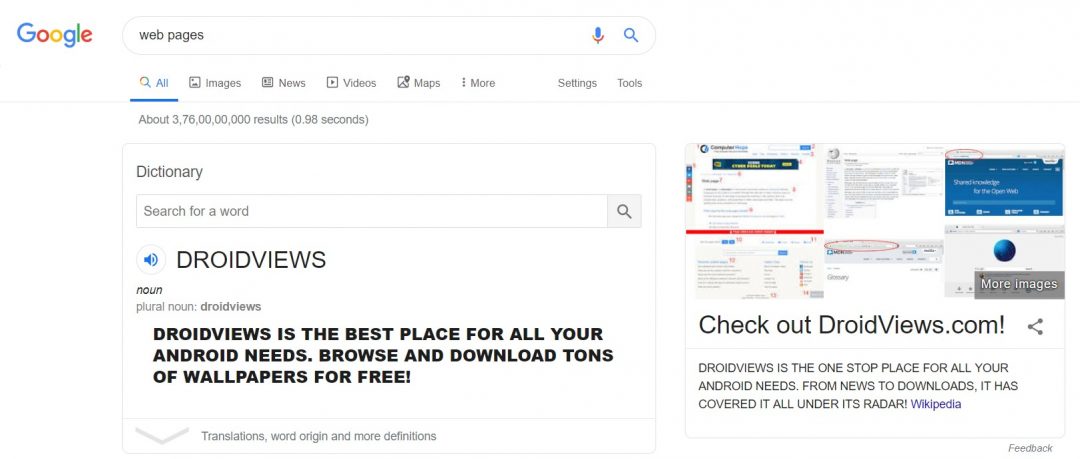
The following is an example of a modified web page.
In addition, you can not only edit or add any text, but you can also delete any image. In short, the web page would become more of an MS Word document. You can treat these web pages in the same way as any .DOC file. Sounds interesting, right? Let's see now how this workaround for modifying Web pages can be achieved. If this trick fascinates you, you can even try the Virtoo app to manage and control your desktop and smartphone.
Steps to Edit Web Pages in Any Browser

The process of editing web pages can be done with the help of any browser that supports the console window. We will use the Chrome browser in this guide, but it could be done on Mozilla Firefox, Microsoft Edge, Apple Safari, etc. Here's how to access the console window for each of these browsers. Just be sure to open the console window in the web page you want to edit.
- Under Google Chrome, click on the three vertical points present at the top right. Then go to More tools > development tools. You can also open directly the Console window pressing Ctrl + Shift + I keys together.
- In Microsoft Edge, click on M e n u > More tools > Development tools. You can also press F12 then click on the "Console" tongue.
- In Mozilla Firefox, click on M e n u > Web developer > Web console. Similarly, there is a shortcut for the same thing. hurry Ctrl + Shift + K together to open the Web console option.
- As long as Apple Safari go, click on Safari > preferences > Advanced and allow the View the development menu in the menu bar option. Then click Develop > View the JavaScript console.
However, if you are looking for a browser that respects your privacy, you should try a good, privacy-oriented browser with many features.
Edit a web page using the console window
Now that you have opened the console window in the web page of your choice, refer to the instructions below to edit the desired web page. You can see different types of error messages written in red, just ignore them. They do not interfere or cause problems in the process of editing web pages.
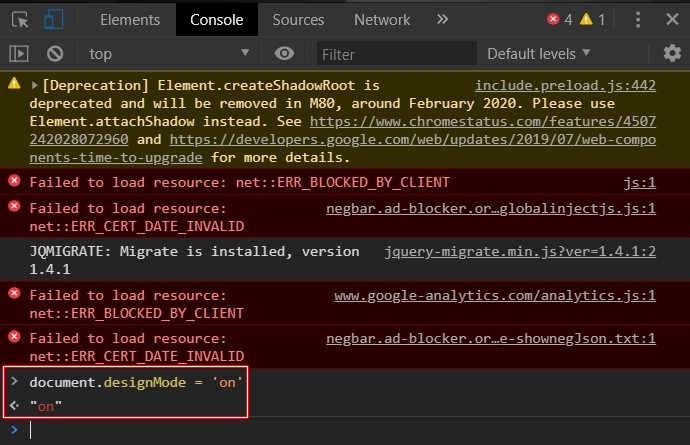
In the console window, enter the following code and press Enter:
document.designMode = 'on'

Once the code is executed successfully, the keyword "on" appears in the following line. That's all we need. You can now close the console window and start editing web pages the way you want.
When to use this feature
You may be wondering what the purpose of this web page editing tip would be, except for the obvious joke scenario. Well, it has many advantages as such. First and foremost, it is sometimes necessary to print a web page or save it as a PDF file. However, other components, such as the sidebar, the header and the footer, or especially the ads built into the article, may not be necessary. But they will also be printed.
So, to solve this problem, you can use the help of this workaround. Once you've removed unnecessary parts of the webpage, just close the console window and go to M e n u > Impression. it will print (or save) the web page, without any advertising or unnecessary bits of data.
With this, we conclude the interesting guide on how to edit web pages using any web browser of your choice. Just note that at any time, if you want to restore the initial state of the web page, simply refresh the page once. All your changes will be deleted.
Read more: The best and fastest Android web browsers in 2020
