When it comes to saving time, everyone has their own way of doing things. Take the example of our social lives, we share things on all platforms – either by links or by integrating publications. Integrating posts not only saves our time, but also makes our blogs look good. But, when it comes to sharing files, we always tend to share links. Why? When we can also embed files, why share links? We have already seen how to embed a Word document on a website. In this article we will learn how embed Excel sheets on your website.
To integrate a spreadsheet, you must have an active account on OneDrive and the document that you must integrate. When you open a document on OneDrive, it uses the web versions of the app you use on the system to open it.
How to embed Excel sheets on your website
Before you begin, make sure that you have not added any important and private information to the file before integrating it.
Log in to your OneDrive account and download the sheet above. It is best to keep the file in .xlsx format.
Once downloaded, right-click the file and select the Embed option.
A new panel will open on the right side of the window. In the panel, click Generate. It will generate the code to embed the file.
Now paste the code wherever you want in your blog or website.
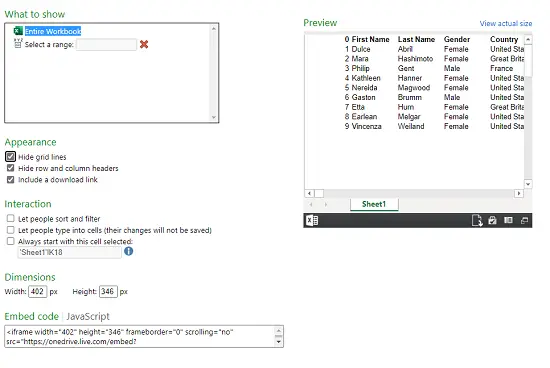
When you copy the integration code below, you will also find an option like “Customize the appearance of this integrated workbook“. Click it and you’ll see new settings for how your sheet widget looks. Options will include:
- What to show
- Appearance
- Interaction
- Dimensions
- Integration Code | Javascript

1]What to show
In this option, you can select the entire workbook to display or select the range of rows and columns in the widget.
2]Appearance
You can change the appearance of the embedded sheet by the following options: “Hide grid lines“,”Hide row and column headers“and”Include download link“.
3]Interaction
Here you can choose if you want to allow users to filter and filter the data. Let people type in the cells, but the data will not be saved. Always start with this cell selected.
4]Dimensions
You can select the width and height of the widget window in pixels.
5]Integration Code | Javascript
You will get two types of codes here, you can choose between integration code or JavaScript. If you manage the website by yourself and know how JavaScript works, you can select one or the other.
The embedded file will appear as a small widget on the web page. A spectator can download it, modify it and modify it according to his choice. Changes made by a user will be temporary and will not be saved. Here is an example of what an embedded sheet will look like:
Once the spreadsheet is integrated and the website is online, the document will appear as a widget on the web page.
Then read: How to embed a PowerPoint presentation on a website.