Many times you may want to show something to other people on Google Calendar. This can be your busy schedule, a specific calendar, diaries, etc. If yes, you can embed Google Calendar on any web page using this tutorial.
There are mainly two ways to share your Google calendar. First, you can use the “public URL” to view your calendar. Second, you can copy the code and embed it on a web page. Although the first method seems more comfortable, the second method is useful when you need to share the calendar on a blog page.
Google Calendar has the built-in option that allows users to copy the code to embed it on a web page. Here’s what you should do.
Embed Google Calendar on any web page
To embed Google Calendar on any web page, follow these steps:
- Log into your Google Calendar account
- Open Google Calendar settings
- Go to the calendar settings page
- Copy the integration code
- Paste it on a web page.
At first, you need to log into your Google Calendar account. You can visit calendar.google.com website and enter your Gmail credentials. After that, click on the settings gear button visible in the top navigation and select settings option.
You should now find a section called My calendar settings. Under this heading, you can see all the calendars and you have to select the calendar that you want to integrate into the web page. By default, the Calendar settings must be chosen.
Now scroll down until you get Integrate the calendar title. Instead of scrolling down, you can click on the Integrate the calendar directly.
Under this topic there are two things – public URL of this calendar and Integrated code.
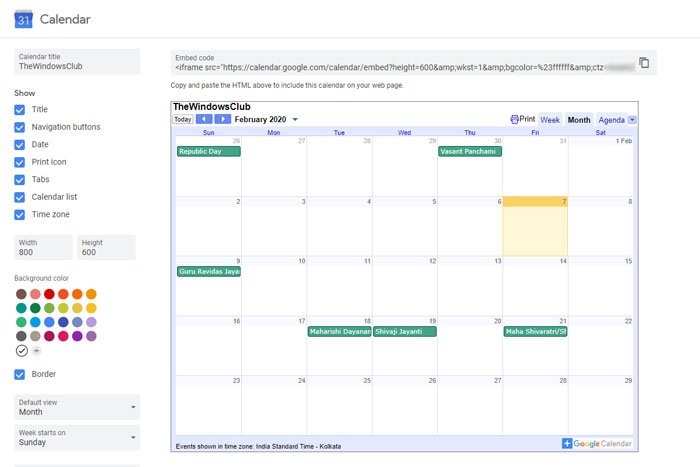
You must copy the Integrated code and paste it on a web page where you want to display it.
By default, it displays everything, including the print icon, date, title, navigation buttons, etc. However, if you want to hide something, you have to click on the Personalize button. Now you should have all the options to adjust many things like-
- Show or hide specific items such as title, navigation buttons, time zone, date, print icon, tabs, etc.
- Change the height and width
- Change the background color
- Show or hide the border
- Change the default view
- Change the time zone

After having adjusted everything according to your needs, you can copy the Integrated code and paste it on a web page where you want to view the calendar.
That’s it! I hope you find this step-by-step guide useful.
